Si aún no conoces lo que es un wireframe o hace poco que te has introducido en el mundo del desarrollo web, te recomiendo que prestes atención a este artículo, que te será muy útil para empezar con buen pie cualquier proyecto de diseño web. En un escenario ideal de diseño web, el wireframe sería el primer paso que darías para representar visualmente cómo se verá una página web.
Es muy común que alguien tenga una buena idea, e idealiza como será su web y como consecuencia empieza a crearla. Por desgracia, suele pasar que si no has hecho un buen trabajo previo, este puede no ser suficientemente viable o sostenible y se va al garete en poco tiempo.
Por tanto si eres diseñador web, es imprescindible realizar un análisis previo sobre la ubicación de los elementos y posibles funcionalidades, que te ayuden a mejorar la experiencia de usuario y también la creación de un wireframe para poder visualizar y facilitar la creación del proyecto.

Estructura del contenido
¿Qué es un Wireframe?
Un wireframe es una maqueta o una representación de la estructura o diseño general de una página web o de una aplicación. Muestra cómo se colocarán varios componentes, como secciones, pestañas, productos, información y llamadas a la acción, y cómo se utilizará el espacio. Dado que la estructura alámbrica representa el diseño inicial de una página web, los colores, el contenido multimedia, las fuentes y otros elementos estilísticos generalmente se mantienen mínimos.
Wireframes de una web: la base de su desarrollo
Cuando desarrollas los wireframes de una web, lo que estas haciendo es concretar el contenido que tendrá el sitio web, y cada una de las páginas que lo engloba. También estás situando sobre un papel, como será la distribución del contenido y la ubicación de todos sus elementos. Es decir, los textos, las imágenes, las zonas de enlaces, el menú, etc.
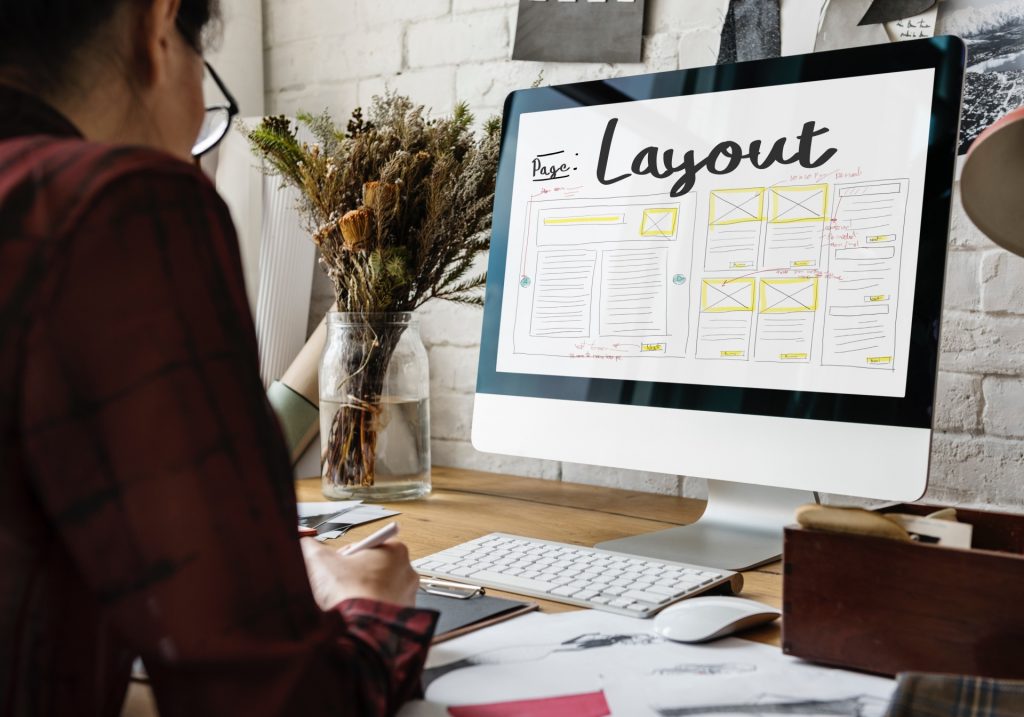
Un Wireframe consiste de unos esquemas muy sencillos, frecuentemente se usa un bolígrafo o lápiz: sin que en ellos haya colores ni imágenes. Tampoco se suele usar un tipo de letra en concreto. Todo los detalles como imágenes estilos colores y tipografías se escogen mas adelante. Estos elementos se suelen cambiar sin mayores problemas y de manera sencilla y rápida, así que no tiene cabida en los wireframes de una web. Lo que si hay que colocar, por ejemplo, es la forma en que se pasa de un elemento de una página a otra página, etc.
Al realizarlo tan sencillo te permite hacer cambios en la disposición de los elemento de un página o poder modificar la estructurar o disposición de sus componentes antes de empezar a escribir el código. Por lo tanto, aunque parezca que al principio pierdes tiempo al hacer esto, a la larga lo ahorraras.

Como crear un wireframe desde cero
Para poder construir un wireframe desde cero es posible utilizar varios soportes. El más fácil y sencillo, como hemos mencionado, es crearlo con papel y lápiz. Consiste en pintar sobre el papel como seria la página web, como estaría estructurada cada una de sus páginas. Por eso mi recomendación es que primero lo esboces en hojas A4, y cuando este todo listo pensado y desees pasarlo en limpio, puedes crearlo en cualquier plataforma o programa de diseño como Adobe XD.
En el momento de presentarles el proyecto a tus clientes, te recomiendo que hagas la presentación con tu ordenador y no en plano sino en el propio XD por ejemplo. De esta forma podrás ampliarlo tanto como sea necesario y mostrarles todos los detalles del prototipo, para que no queden dudas sobre ninguna sección y sobre todo para que vean como será el resultado final. Este paso es fundamental y en el momento de diseñar la página web te ahorrara mucho tiempo y dolores de cabeza.
Si eres más de la era digital y el papel y boli no es lo tuyo, tienes algunas otras opciones para realizar el desarrollo de wireframes web de forma digital. La primera es utilizar una plantilla, en la que puedes descargar e imprimir sin demasiados problemas. En internet encontrarás centenares de ellas, si la descargas, te darán elementos estándar para su creación. De esta forma no tendrás que utilizar ni papel ni boli ????.
Un sistema que en tal caso puedes utilizar para crear wireframes desde el principio y olvidarte del papel, es la implementación de un software o programa específico. Hay diferentes tipos de programas que puedes utilizar, yo te recomiendo alguno de los siguientes:
Software o programas para crear Wireframes
Mockplus PR: Si eres un principiante en el diseño de UX, esta herramienta es fácil de usar sin conocimientos de codificación. Los diseñadores pueden crear wireframes de baja fidelidad o prototipos de alta fidelidad en munites porque tiene muchos componentes, íconos, interacciones de interfaz de usuario y animaciones preconstruidas. Lo mejor de Mockplus RP es que ofrece colaboración en línea en tiempo real, lo que permite a los usuarios trabajar con miembros del equipo simultáneamente, sincronizar y probar el diseño si es necesario. Los clientes pueden dejar un comentario y dar su opinión directamente sobre el proyecto.
wireframe.cc: Si estas comenzando y no tienes muchos conocimientos de diseño, esta herramienta te será muy util ya que su interfaz es sencilla. Te ofrece una especie de papel virtual para crear tu diseño. Tienen una versión gratuita y otra premiun.
InVision: Una de las herramientas más populares dentro del mundo del diseño (UX/UI), ya que con ella puedes hacer todo el proceso de creación del wireframe, desde una simple propuesta hasta el prototipado con interacciones y enlazados. Sin bien es una plataforma de pago, tiene la posibilidad de crear tu primer Wireframe de forma gratuita.
Adobe XD: A mi punto de vista uno de los programas más prácticos y eficiente para esta tarea si sabes utilizarlo. Muy popular y al igual que el programa anterior te permite realizar todo el proceso de creación y prototipado, pero ademas puedes compartirlo con los miembros de tu equipo o con tus clientes. Si bien tiene una versión gratuita es bastante limitada y su precio para poder utilizarla es bastante accesible.
Mockflow: Aunque es una herramienta básica y sencilla, una de sus principales ventajas es que dispones de una biblioteca de contenido y plantillas de terceros que puedes utilizar o basarte en ellas
Canvas: Aunque su función principal no sea la de crear wireframes, es una herramienta bastante sencilla de utilizar no requiere de conocimientos técnicos y su gran ventaja es que dispones de plantillas ya hechas que puedes personalizar y utilizar.
Hotgloo: desde mi punto de vista creo que es una herramienta muy potente y avanzada, ya que permite funcionalidades interesantes como la implementación de prototipos en formatos HTML y la posibilidad de compartir el trabajo en tiempo real con los miembros de tu equipo.
Qué necesitas para la creación de un wireframe.
Ya sea con el papel, o con el software para la creación de wireframes, antes de comenzar, debes conocer una serie de elementos básicos. Por otro lado también tiene que tener al alcance la información necesaria sobre cómo será la web, que el cliente te habrá facilitado en un primera aproximación. Es necesario que la conozcas para saber también donde puede ir cada elemento. Pero hay puntos que tienes que definir.
Ante todo ¿Qué tipo de web será?: si será una tienda online, un medio de comunicación, un blog, una página profesional etc… En función de su uso final o su target, será más adecuado para uno u otro tipo de distribución. Además de esto, debes tener en cuenta cómo te gustaría que tus visitantes interactúen con la web.
Por consiguiente tienes que plasmar en qué lugar ira cada elemento de la página web. Ten especial cuidado con el menú de navegación y sus distintos elementos. Un punto básico que debes de tener en cuenta, es que cada uno de los campos del menú dispondrá de su página correspondiente. O, en su defecto, con acceso directo al punto en cuestión de otra en la que comience la información relacionada.
Es de vital importancia que cualquier página que diseñes debe ser multidispositivo. Por lo tanto, los wireframes deben de estar preparados y diseñados para la visualización de la páginas en al menos dos formatos: PC y móvil (Formato Responsive). También en la medida de lo posible para Tablet. En tal caso deberás tener entre 2 o más juegos de warframes.
Antes de terminar quiero regalarte un Kit de Wireframes realizados en Sketch para que te lo descargues gratuitamente y no tengas que empezar desde cero tus diseños, anímate, descargatelos en el siguiente enlace y que comience la magia.
????DESCARGAR KIT DE WIREFRAMES????
Conclusión
Una vez que ya tengas listos los wireframes, puedes enseñarlos a tu cliente para ver si quiere hacer cambios. Si está de acuerdo en todo , ya puedes comenzar con el diseño web, teniendo en cuenta que los cambios que se produzcan una vez esté lista la web son mínimos. Como puedes apreciar, puedes utilizar wireframes web en el desarrollo de páginas web, y que es muy útil para tener todo bien amarrado antes de empezar a teclear. Introdúcelos a las rutinas de desarrollo, es muy fácil, ya lo verás.